فهرست محتوای این مقاله
آموزش کار با المنتور؟
این جلسه یکی از مهمترین جلسات دوره هست. قصد داریم صفحات سایت را با المنتور طراحی کنیم تا سایت را برای انتقال از لوکال هاست به هاست اصلی آماده کنیم.
موضوع آخر و مهمترین موضوع در سایت ویرایش صفحات سایت است. فرض کنید سایت خودتان را راهاندازی کردهاید ولی مهمترین بخشی که در سایت خود باید آن را تغییر دهید محتوای صفحات سایت شما است. درواقع طراحی و ساخت قسمتهای گوناگون سایت را برای شما توضیح دادیم و اکنون نوبت به طراحی محتوای اصلی سایت که مهمترین بخش سایت است میرسد.
هر قالبی که شما روی سایت خودتان نصب میکنید دارای یک صفحه ساز است. صفحه ساز برخی قالبها ویژوال کامپوزر است و برخی دیگر از صفحه ساز المنتور استفاده میکنند و برخی دیگر نیز دارای صفحه ساز اختصاصی میباشد. بعضی از قالبهای وردپرسی هم وجود دارند که دارای صفحه ساز نمیباشند و ما پیشنهاد میکنیم که از آنها استفاده نکنید.
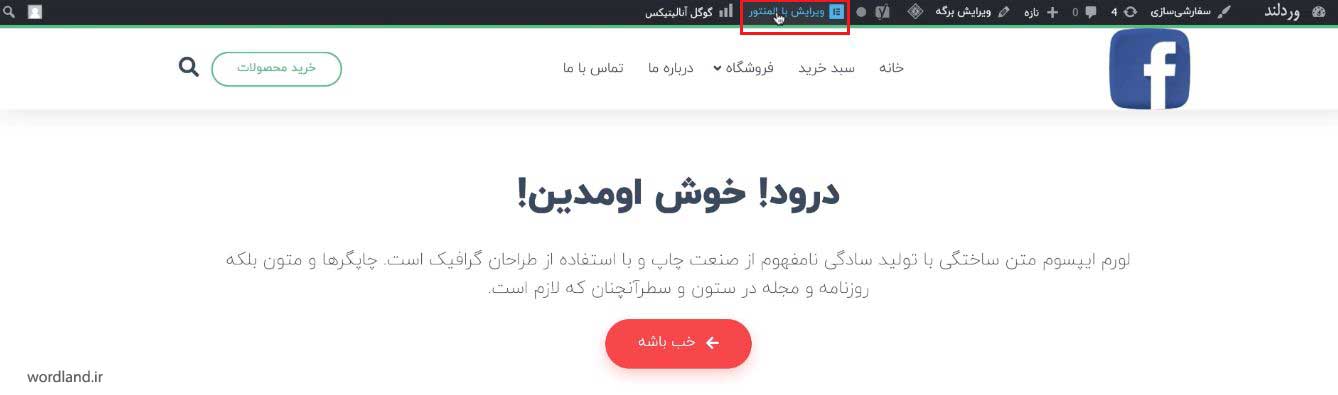
بهعنوانمثال در قالب اهورا از صفحه ساز المنتور استفادهشده است. بنابراین شما باید ابتدا این قالبها را نصبکرده و پلاگین المنتور را نیز روی سایت خودتان نصب کنید. اکنون وارد هر صفحهای که از سایت خودتان شوید برای ویرایش باید روی ویرایش با المنتور کلیک کنید تا بتوانید صفحات مختلف سایتتان را مدیریت کنید.
ویرایش صفحات سایت با المنتور
شما در کامپیوتر وارد هر شاخهای که شوید بسیار گسترده است و شما زمان کافی برای رفتن به دیگر شاخهها را ندارید و با کار با المنتور نیز به همین صورت است. بنابراین شما لازم دارید که بعد از دیدن این دوره از آموزشها دورههای آموزشی دیگر را نیز مشاهده کنید تا تبدیل به یک وبمستر و مدیر سایت موفق شوید.
نحوه کار با صفحه ساز المنتور؟
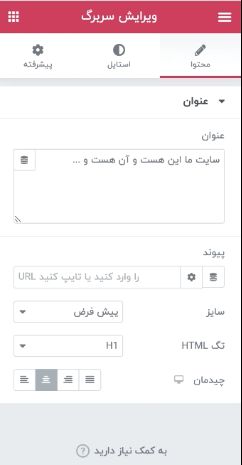
در هنگام کار با المنتور شما روی هر متنی که کلیک کنید میتوانید آن را تغییر دهید. شما میتوانید تمامی متنها ازجمله متن درون دکمهها را نیز تغییر دهید. جالبترین بخش المنتور این است که با کلیک روی هر المنت برای شما یک پنل تنظیمات در سمت راست سایت اضافه میشود که شامل بخش محتوا، استایل و پیشرفته است.
بخش محتوا در افزونه المنتور
شما میتوانید از بخش استایل رنگ متن خودتان را بهراحتی تغییر دهید. کار جالب دیگری که در المنتور وجود دارد این است که قابلیت ردیف کردن صفحات در آن وجود دارد. بنابراین ابتدا شما میتوانید تمامی آیتمها را با کلیک راست روی آنها حذف کنید. سپس روی افزودن ( دکمه +) کلیک کنید تا یک ردیف جدید برای شما ایجاد شود.
ایجاد ردیف جدید در افزونه Elementor
سپس در ردیف جدیدی که برای شما بازشده است روی + کلیک کنید. بعد از آن باید مشخص کنید که ردیف جدیدی که قصد افزودن آن را دارید باید چندستونه باشد. پس از انتخاب ستونها شما میتوانید با حرکت موس اندازه آنها را تغییر دهید. یک علامت بهصورت مربع یا + درون ستونها قرار دارد که باید روی آنها کلیک کنید.
انتخاب ستون در افزونه Elementor
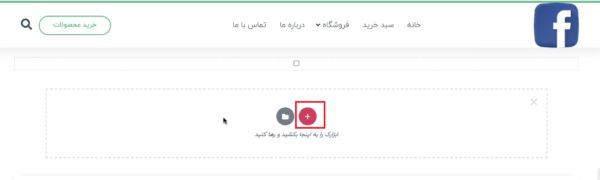
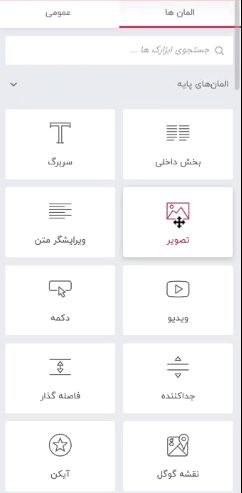
سپس یک سری المنت در بخش سمت راست صفحه برای شما نمایش داده میشود که میتوانید آنها را با کشیدن و رها کردن درون ستونها قرار دهید. بهعنوانمثال در اینجا ما روی المنت تصویر کلیک میکنیم و یک تصویر را در سایت بارگذاری میکنیم. همچنین با کلیک روی المنت سربرگ میتوانید یک تیتر به این ستون اضافه کنید.
انتخاب المنت برای ستونها در افزونه Elementor
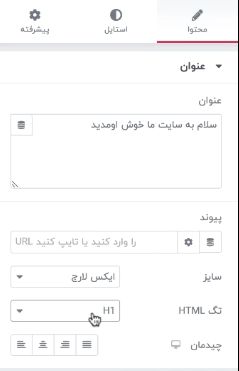
در بخش سمت راست شما میتوانید تغییراتی در این المنتها داده و آنها را سفارشی کنید. مثلاً در تنظیمات تیتر شما میتوانید ابتدا عنوان را بهدلخواه وارد کرده، به آن لینک دهید، اندازه آن را تعیین کنید، چیدمان را مشخص کنید و تگ HTML آن را بهدلخواه تعیین کنید. برای آموزش تگ HTML باید حتماً دوره نبرد صفحه اول گوگل را ببینید.
نحوه ویرایش المنت در افزونه Elementor
استایل؟
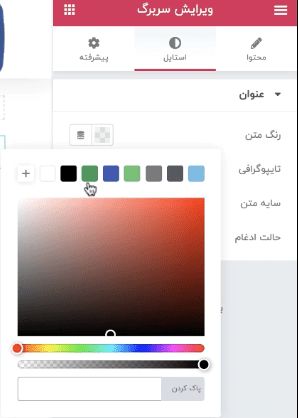
پسازاینکه تنظیمات بالا را انجام دادید میتوانید روی تب استایل کلیک کنید. در تب استایل شما میتوانید رنگبندی را تغییر دهید و آن را به رنگبندی دلخواه خودتان تغییر دهید.
تنظیمات استایل در افزونه Elementor
پیشرفته؟
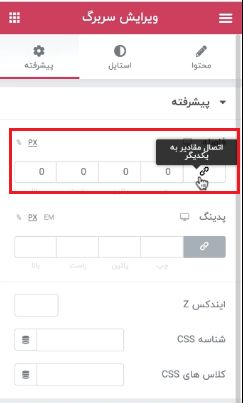
در تنظیمات پیشرفته شما باید آیکون اول (اتصال مقادیر به یکدیگر) که در تصویر زیر مشاهده میکنید را خاموشکنید و همچنین توسط آخرین دکمهای که در سمت چپ قرار دارد به آن فاصلهای برحسب پیکسل دهید.
تنظیمات پیشرفته در افزونه Elementor
در بخش محتوا زمانی که روی ویرایشگر متن کلیک کنید یک قسمت جدید به ستون شما اضافه میشود که میتوانید یک متن دلخواه را در آن وارد کنید. اگر شما برای متن خود از ویرایشگر متن استفاده کنید اندازه آن قابلتغییر نیست.
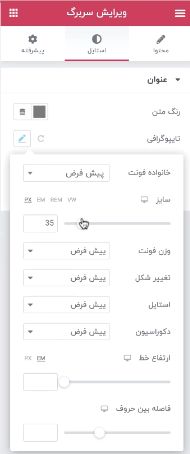
ولی میتوانید برای واردکردن متنهای خود از تب سربرگ اضافه کنید و سپس در میتوانید در تب استایل با کلیک روی گزینه تایپوگرافی اندازه متن خودتان را تغییر دهید و همچنین ارتفاع متن را تغییر دهید. امکان کم کردن وزن فونت نیز توسط این قسمت امکانپذیر است.
تنظیمات متن در افزونه Elementor
آشنایی با امکانات کلی المنتور؟
بنابراین شما باید سه نکته را در المنتور رعایت کنید. اول اینکه المنتور از ردیف تشکیلشده است و ردیفها از ستونها تشکیلشدهاند. شما در هریک از این ستونها میتوانید اجزا دلخواه خودتان را قرار دهید. برای تغییر هریک از آیتمها نیز تنها کافی است که روی آن کلیک کنید و تغییر دهید.
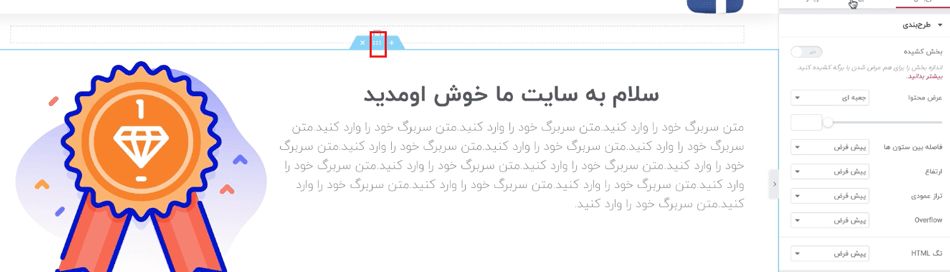
شما میتوانید در هر ردیف روی آیکونی که در تصویر زیر مشاهده میکنید کلیک کنید و تنظیمات هر ردیف را تغییر دهید. شما میتوانید در تنظیمات استایل رنگ پسزمینه ردیف خودتان را تغییر دهید و یا اینکه عرض محتوا را توسط قسمت طرحبندی تغییر بدهید. بهصورت کلی کارهای مختلف و زیادی را میتوان در اینجا انجام داد.
نحوه تغییر تنظیمات ردیف
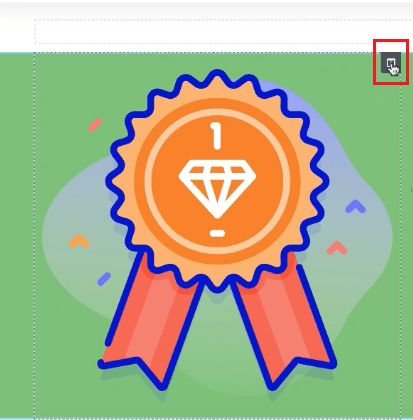
شما هر یک از ستونها را میتوانید با کلیک روی آیکونی که در زیر مشاهده میکنید تغییر دهید. مثلاً امکان تغییر عرض ستون، تغییر تراز عمودی یا افقی، تغییر پسزمینه ستون و قرار تصویر برای پسزمینه ستون نیز وجود دارد.
نحوه تغییر ستونها
حال اگر شما یک تصویر پسزمینه برای ردیف خودتان انتخاب کردید و متنهای شما نامشخص بود میتوانید در تنظیمات استایل توسط گزینه روکش پسزمینه یک کاور به تصویر خود بدهید و یا رنگ متن را تغییر دهید.
ازجمله کارهای دیگری که میتوانید انجام دهید این است که میتوانید وضعیت جایگاه تصویر، وضعیت تکرار تصویر ( میتوانید روی بدون تکرار کلیک کنید تا تصویر تکرار نشود)، وضعیت سایز ( اگر روی Cover قرار دهید کل صفحه را دربرمیگیرد) را تعیین کنید.
کارهای زیاد و جالبی میتوان با المنتور انجام داد ولی باید در نظر داشته باشید که این موضوع بستگی به قالب شما دارد و با هر قالبی نمیتوانید تمامی این امکانات را داشته باشید. مثلاً ما در قالب اهورا حدوداً 30 المنت برای المنتور ساختهایم که میتوانید از آنها استفاده کنید که حتی در حالت عادی شما این موارد را در المنتور ندارید و باید حتماً قالب اهورا را نصب کنید.
بررسی المنتهای قالب اهورا در المنتور؟
همانطور که گفتیم ما در وردلند المنتهای زیادی را برای قالب اهورا در نظر گرفتهایم که اکنون برخی از آنها را با هم بررسی میکنیم. مثلاً یکی از این المنتها شبکه پست است که زمانی که این المنت را کشیده و در یک ردیف قرار دهیم پستهایی که شما از قسمت سمت راست صفحه انتخاب میکنید را از دسته موردنظر شما نمایش میدهد.
اگر شما به مدت یک تا دو ساعت زمان بگذارید و با المنتور کارکنید میتوانید بخشهای زیادی از آن را یاد بگیرید. ما نیز تلاش میکنیم که بهزودی یک دوره رایگان یا ثبتنامی برای المنتور در بخش آموزشهای سایت قرار دهیم که بتوانید کار با المنتور را خیلی دقیقتر و حرفهایتر یاد بگیرید.
موفق باشید. 🙂
( وردلند با ارائه آموزش های ساخت سایت از صفر تا صد با طراحی لگو ، طراحی بنرها ، آیکون ها ، فروشگاه آنلاین ، ساختن اپلیکیشن های اندروید ، آی او اس ، بهینه سازی وب سایت های خود و درست کردن سئو سایت ، شما دوستان عزیز را یاری خواهد کرد . )
وب سایت بیان کار اولین وب سایت مشاغل و آگهی رایگان است که برای معرفی مشاغل خود آن رابه شما پیشنهاد می کنیم. لینک وب سایت (کلیک کنید)
 وردلند | تجربه ای متفاوت از فروش فایل
وردلند | تجربه ای متفاوت از فروش فایل